반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 블록체인
- 비트코인
- 리눅스
- 속성
- useState
- 사용자
- 묶기
- lvm
- 마운트
- 텍스트 파일
- 우분투
- 특수권한
- HTML
- Homebrew
- REACT
- 해시
- 의존성
- 우분트
- Props
- 소유권
- useEffect
- 화면 출력
- Hook
- web
- 조건문
- JavaScript
- 허가권
- 탈중앙화
- Component
- node.js
Archives
- Today
- Total
Dr Ghost Dev
HTML의 head와 body 본문
반응형
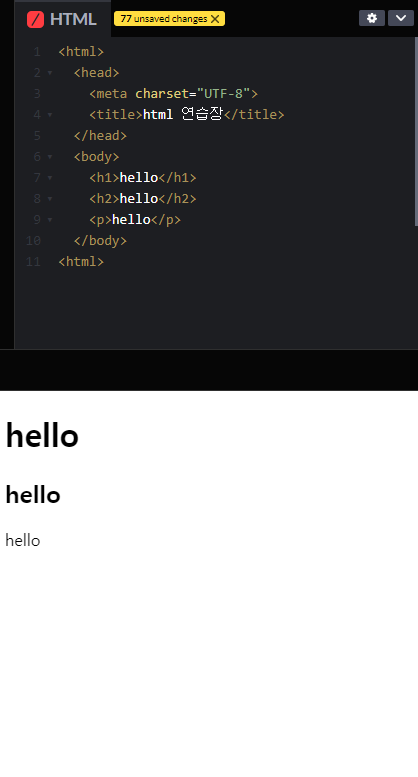
<html>
<head>
<meta charset="UTF-8">
<title>html 연습장</title>
</head>
<body>
<h1>hello</h1>
<h2>hello></h2>
<p>hello</p>
</body>
<html>head태그의 요소들
<meta charset="UTF-8">
: 한글을 깨지지 않게 출력하려면 한글을 인식하는 인코딩 방식을 지원
<title>html 연습장</title>
: title태그는 웹페이지 맨 위 상단에 제목을 나타낸다.
body태그의 요소들
<h>hello</h>
: h태그는 headline으로 보통 문단의 주제 등 큰 글씨를 나타낼 때 사용한다. h태그는 숫자와 함께 사용하며 숫자가 클수록 글씨가 커진다.
<p>hello</p>
: p태그는 paragraph로 문단에 글을 적는 것처럼 보통 내용을 적을 때 사용한다.
출력 화면

반응형
'Front-End > HTML,CSS' 카테고리의 다른 글
| HTML, padding, border, margin (1) | 2023.10.19 |
|---|---|
| HTML 태그 이름 붙이기, class, div 태그 (2) | 2023.10.19 |
| CSS, 속성, 속성 값, 색 표현 (0) | 2023.10.19 |
| HTML의 기본 골격 구조 (0) | 2023.10.19 |




